今年暑假,我在 Codecademy上在线学习了HTML+CSS课程,因为我决定要做一个我自己的网站。在去实习前恰好有一个月的空闲时间,而且6个月后就要去找一份真正的工作(聘用我吗,这是我的简历),于是我想,为什么不呢?Codecademy上的课程真是非常的好,并且不会强迫你学——它能教你从一无所知到学会用HTML和CSS创建自己简单的简历页面。
大概4个星期的学习后,下面将要向你们展示我学到的。

“哦,你学会编程了”,从某方面说,这是非常不错的感觉。
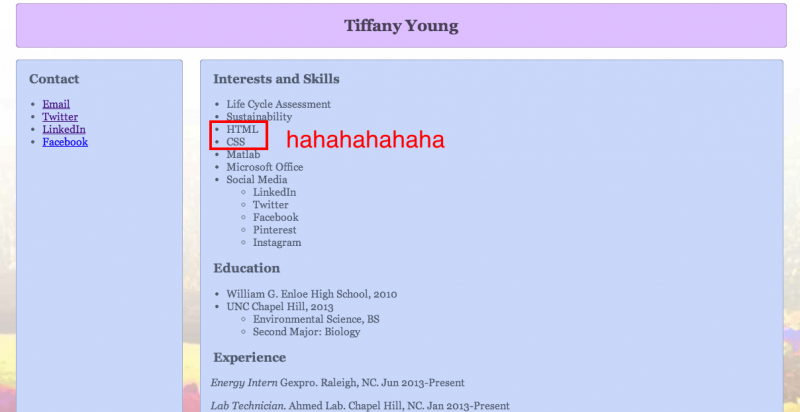
我浏览了很多网站,发现把模糊的光线做为网站背景非常流行,于是,我试了一下,用半透明的div处理效果,这就是我的网站在首次公布时的样子:
很显然,字体颜色,排版,和空间布置仍需要调整,但我真的很兴奋,告诉了我所有的朋友!他们都给予了肯定的支持,有些朋友还把它分享到了Facebook上!我看到“喜欢”按钮数字不断增加,高兴极了,直到下面的事情发生:
我的第一反应是“这人怎么就点了‘查看源代码’???这人是谁???”,不可避免的,“互联网第一次的伤了我的心”。不管怎样,很显然,我的网站只在我13吋本上的Chrome浏览器中看着不错,换一种就不行了。而且,可读性…你也看到了那些黄光和其它文字的不和谐。
于是,我决定试一试用模式图做背景,心想这样能改善可读性。没错,达到了效果,我喜欢这个背景,但它让我看起来像一个喜欢收集搪瓷猫的老女人。
你也看到了,我修改了,让文本在固定区域内滚动,我还把所有的高度/宽度值用百分比替换了像素值,增加了max/min-widths/heights属性,这样当窗口大小调整时布局不乱。看起来很整洁,在手机上也很好看,这种设计我大概保留了一个星期。
但我的一个朋友不断的提醒我“Tiffany,这种模式图案背景不合潮流….而且影响文字阅读。”最终,我认识到,我必须面对现实:没有人会愿意读像这样的东西。
我完全放弃了这些漂亮的颜色和浮华的背景,受Google+和Facebook的启发,尝试“极简主义”风格。
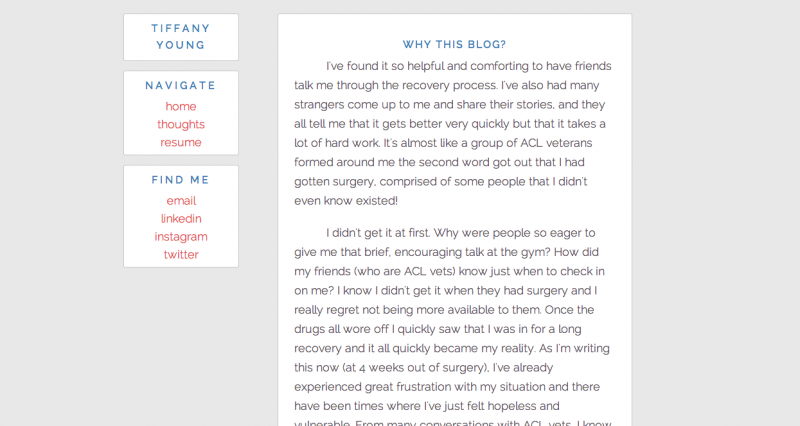
白底黑字,可读性并没有改善多少,不过我讨厌这个配色的。十分的讨厌。没错,这看起来确实很整洁。但灰灰的背景,感觉是它们漂浮在页面上无处藏身。显然是什么地方有问题。
斗争了十五分钟,我想应该让它就这样,因为这很实用而且直白,但我做不到,每次看它一眼我都想把电脑从窗户扔出去,太难看了。如果这个放到网上后,由此影响了人们对我的印象,我可怎么活。于是我最终创建了一个新的.css文件,总算完事了。
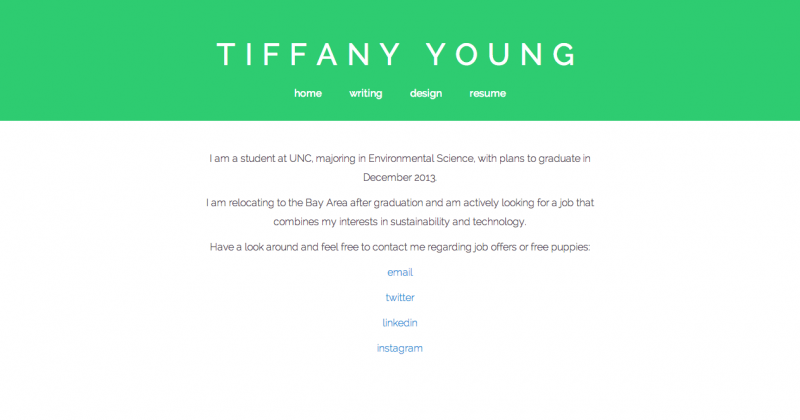
下面就是它的样子:
我发现在页面顶部放置一个横条会让网站看起来有结构感,于是我将导航移到了顶部。还有,我发现少即是多(less is more)。没人有时间会对我在一个600 x 600px区域放置的滚动条感兴趣。简单点。
于是,就成了这样。我的网站并不是非常时髦、非常新奇的那种(这还要学习JavaScript…),但看起来比两周前的好多了。
还有Nick,如果你在读这篇文章,感谢你让我受了点打击。我已经不再使用center标签了。





















除开第一个版本,后面的我居然都觉得不错.我的审美观应该是没救了.
美女呀~~
+1
标签在html5中已经不支持了,应该用CSS代替。
真漂亮
真漂亮
靓女
你的内容好像很少,背景布局又有点像blog或者论坛,我也自己开发了一个记账工具类网站,www.i-acct.com,Extjs4开发的,后台用java,数据库为mysql,已经买了个人jsp空间,欢迎一起学习
赞
不错!!!赞一个。
不错!!!赞一个,好文章!