Google Chrome浏览器开发人员工具集给 开发人员在Chrome浏览器里调试HTML,JavaScript和CSS提供了很大的方便。 当编写一个web页时,或者是在给Chrome Web Store开发一个web应用时,你可以使用这些工具直接在当前页面观察页面上的DOM元素,调试运行时JavaScript,编辑 CSS样式。 这些扩展工具提供了许多额外的功能,让你可以更容易的跟你的浏览器打交道,使得Google Chrome成为了一个很优秀的Web开发环境。 为了指导像你这样的开发人员,我们制作了一个页面来展示这些web开发相关 扩展工具。 我们希望它们能在开发Web应用程序和网站时给您带来帮助。

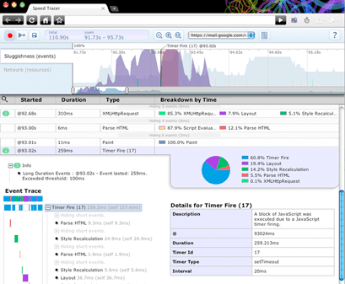
举个例子,速 度跟踪器是一个能帮助你定位和解决web应用性能问题的扩展工具。 通过使用速度跟踪器,你可以很清楚的了解到你的应用的运行时间都花费在什么上了,究竟是花在JavaScript分析和执行上了,还是花在了CSS样式表 的加载上了,等等。

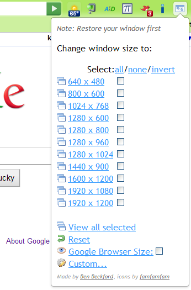
另外一个很有用的扩展工具是分 辨率测试工具, 它能够改变浏览器窗口的大小,这样开发人员可以按各种屏幕分辨率模式来预览自己的网站。 它提供了一个常用的分辨率列表,但你也可以设置你自定义分辨率数据。

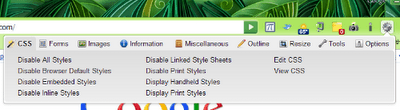
访问Web 开发人员 扩展工具页面,你可以找到更多的开发工具,例如validation options,页面调整大小工具,CSS元素观察器;如果你安装了它们,这些扩展工具你都可以在工具栏的新增的按钮里找到。

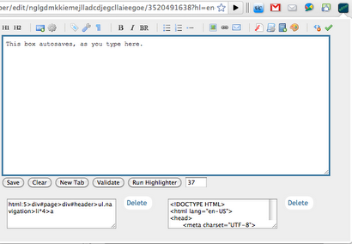
另外一个你需要关注的扩展工具是Chrome 编辑器, 它允许你直接在浏览器里修改代码,你不必在浏览器和代码编辑器之间来回切换了。 当然你也可以用它把代码保存的本地供以后使用。
这些介绍的只是Chrome扩展库里的一部分,你可以在我们的web开发扩展工具页面找 到全部扩展工具。你也可以访问扩展工具展示页面找 到更多的信息。
来自 Koh Kim, Google Chrome 团队















chrome的用户群还很小,国内还是IE占主导,现阶段还有一大部分的IE6存留,浏览器兼容性问题是必须要考虑的。