HTML Form 表单里的各种组件,例如文本输入框,textarea,按钮等,都可以通过CSS或其它技术进行美化,让它们看起来很漂亮了,唯独下拉列表选项框(select box),不管你怎么做,它摆在那里总显得格格不入。
不过这种情况可能是一去不复返了,如果你猜测是使用HTML5技术, 那就错了,在中国,使用IE6浏览器的人仍占绝大大多数,这种古老的浏览器是不认识HTML5的。
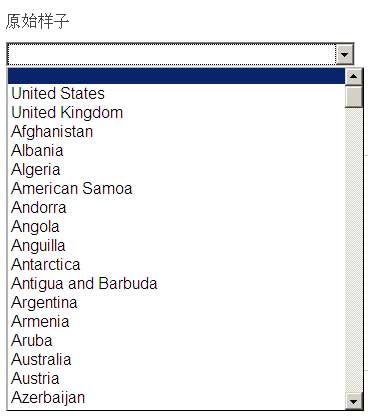
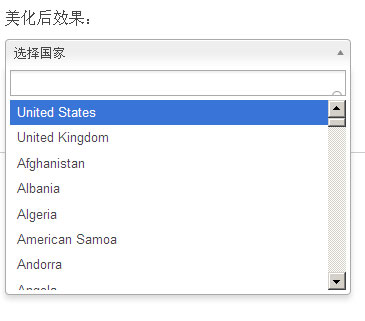
我现在推荐的是一款JavaScript插件,它有Jquery和Prototype两种版本,支持所有类型的浏览器。使用它后,你的页面上的select选择框会变的漂亮的让你大吃一惊,下面是使用前和使用后的对比效果图。
单选模式:


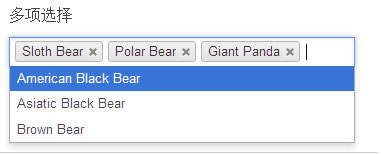
多选模式:

更多的效果请访问这个插件的官方主页的中文翻译Chosen演示页面。
具体的用法非常简单,你只需要在select是加入class=”chzn-select”属性就行了,然后调用 jquery: $(“.chzn-select”).chosen(),一切都搞定。
[英文原文:chosen ]















感觉这篇文章不太适合贵网站。
楼上能否把话说的更明白些???
《外刊IT评论》以前没这种风格的文章阿,莫非要走技术路线?
简单直观,挺符合的
一般web老手是不这样干的,如果用户现在还用windows经典界面这种过时界面,比如文章里的那个,那代表用户喜欢这种风格,如果不是,比如os x或windows 7,那已经够美观了。
那个多项选择的不错,毕竟还没有这种功能的原装控件。
我也这么认为,在这里有点类似于编程随想之类的东西,奇技淫巧之类的不感兴趣。:)
开惋惜自动完成的部分不支持中文啊
楼上什么意思???
这类小技巧,不用发这里吧。。
好有lion的feel
不能因为是js就轻视他,很小的一点改动可以是大大的改善用户的体验,是非常好的事情。试想你会愿意天天吃长大像狗屎一样的包子吗,
如果需要完美的支持中文以及中英文混搭,经过试验需要改动一处源代码,源代码464行,把^以及加号去掉。
以前找过一些美化插件,这个是我最中意的一个。
这个怎么修改后可以对对传统的IE8,IE7,IE6也可以用。
这个怎么做才能让这个插件支持ie8、ie7、ie6?