关于本文的作者
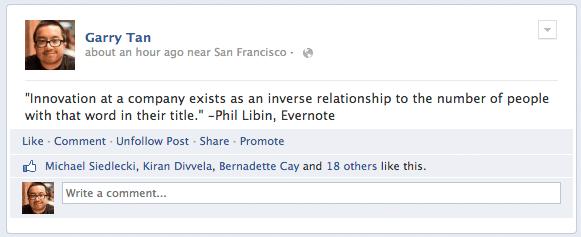
有必要先介绍一下本文的作者Garry Tan。Garry Tan目前是Y Combinator投资公司的合伙人。他是Posterous博客平台的创始人,之前在微软的移动视窗部门做程序经理。2003年毕业于斯坦福大学。
我很抱歉在这里对Facebook挑刺,可是我无法忍受。我看到这个bug太多次了,我真希望有人能提交Facebook CSS补丁修改它一下。

是一个3个像素之差的事儿,但这绝对是个事儿。下面是它目前的访问是你能看到的样子:

而下面是纠正后的样子。

你能看到修改前的文本有多么拥挤吗,它实际上应该更平衡才对。
我还不能忍的底部的评论区,有人应该对这个东西多一点关心。我无法忍受它不均匀的padding。能修改这些问题的网站才是一个能细心体察用户的网站。
3个像素点对于像Facebook这样的网站来说远比像素点本身意义要大得多。
















前端控
自己用stylish修一下不就好了?
话说外刊的logo用的阴影实在难看,改改好吗?
哥们是故意的吗?
你这两句话让我想起一个笑话:
“我最讨厌两种人,第一种是有种族歧视的人,第二种是黑人。”
笑尿
眼拙了,看不出区别,都挺好看的
新UI很简洁,不错。新logo可实在有点不搭。发表评论的按钮还是歪的。
这次改版很给力,我喜欢~
程序员的审美。。能不用黑体吗。。
广告木有了
好多 simsun,虽然正文部分已经被我用 fontconfig 替换掉了……
相当相当喜欢这个风格,简约却不失档次。
吹毛求疵者也