当你已经做好准备要开发一个网站时,你一定希望你开发出的网站能给用户最好的用户体验。 能够准确快速的评价一个网站是一门艺术,也是一门科学,但这种艺术或科学是可以很快学会的。 这里有几个简单的技巧能帮助你在30秒或更短的时间内对你的网页进行评价,帮你拨开云雾,看清你的网页上那些部分的设计是好的,那些部分不够好。

注意你的视线的第一落点 – 打开网站,但在网站没有完全加载完成前不要睁开眼睛。 而当你睁开眼睛时首先看到的是什么?它是否立即告诉了你这个网页关于什么的?还是你需要再花几分钟的浏览才能搞清楚它的内容?

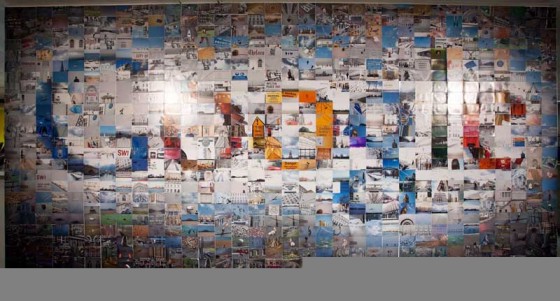
眯着眼睛看 – 对着屏幕慢慢闭上你的眼睛,但不要闭死,页面上的内容会慢慢变的模糊。 注意你眼睛的视点的移动轨迹,注意你现在的大脑活动,它正在根据现在捕捉到的有限的信息要做出一些直觉反应。 你有没有发现页面的各个区域间有什么变化?你的大脑正在对页面各个区域做对比,你的眼睛本能的捕捉到了页面上各区域间对比最明显的那一部分。

沿对角线从左上角到右下角扫描整个页面 – 这个是你的眼睛的自觉的阅读方向(当然,在某些文化习惯下这点正好相反)。 因为人类的大脑是按这种顺序来接收信息的,所以你的页面内容就要按照从左上角到右下角的顺序、清晰、有条理的展现出来。

关于 “五样东西” 的技巧 – 转到你的网站首页,浏览五秒钟,然后说出你能记住的这个首页上的五样东西。 只看五秒钟,然后让你的大脑回忆出这个页面上的五样东西。 如果你做到了,请把你回忆到的五样事情和你希望你的网站用户能在这个网页获得的信息的前五条进行对比。 人类的大脑在这么短的时间内只能注意到这么多信息,而且大部分的浏览用户也没有耐心去浏览更多的页面内容,他们此时就开始点击链接进入详细页面了。 用户的这些反应是你的页面给他们的用户体验的第一步,所以一定要让这最值得注意的五样东西体现出它们的价值。

找出相交线 – 找到页面各模块部分之间的相交线,努力让你的眼睛盯住它们。 你的眼睛不自主的落到了屏幕上最重要的那一块里? 一个好的网页设计能够巧妙的把你的眼球吸引到能在最短的时间里—通常是几秒钟的时间—采集到最多的信息的区域里。
学会用批评的眼光去审视一个网站是一项重要的需要磨练的技能。它需要你以一个用户的视角去看问题,这样的角色转换的越好,你越能发现更好的用户 体验方式。
有太多的公司宁愿把大量的时间浪费在争论网站的某个细节上,而却忽略了这更重要的前提工作。这将会把你的用户,最终是你公司的业务置于不利的状 况下,因为这“更重要的前提”是:是什么东西让用户对你的服务或网站有了感觉。
看一看你的网站,花上30秒,用这些技巧去评价一下它们。毕竟,这些都是你的主要潜在用户在输入了你的网址后将会做的事情 — 不管他们是否意识到了自己会有这样的思考方式和浏览习惯。















无意闯入这样子的一个网站,满眼的灰意却满眼的直感……
网站用户访问都是带有访问动机的,根据访问动机和自身内容特点来确定网页的呈现,而不能局于单纯的用户体验设计。
难得有人总结这种方法,一般来讲都是各个人用的方法各不相同,此类文章感觉都很少。
收藏并试用中
Don’t make me think!